Webhooks
#Document overview
This document shares general information about the use of webhooks with Hygraph, such as configuring webhooks, viewing logs, and editing or deleting webhooks.
For specific information about the use of webhooks with external apps, please access the corresponding guide using the left side navigation menu.
#Configure webhooks
To configure webhooks, follow these steps:
 Gatsby webhook example - Headers
Gatsby webhook example - Headers
- In Your Hygraph Project, go to Webhooks and click on the
Addbutton, located in the upper right corner of the screen. If your project has no webhooks configured yet, you can also click on the+Add Webhookbutton at the center of the screen. - The
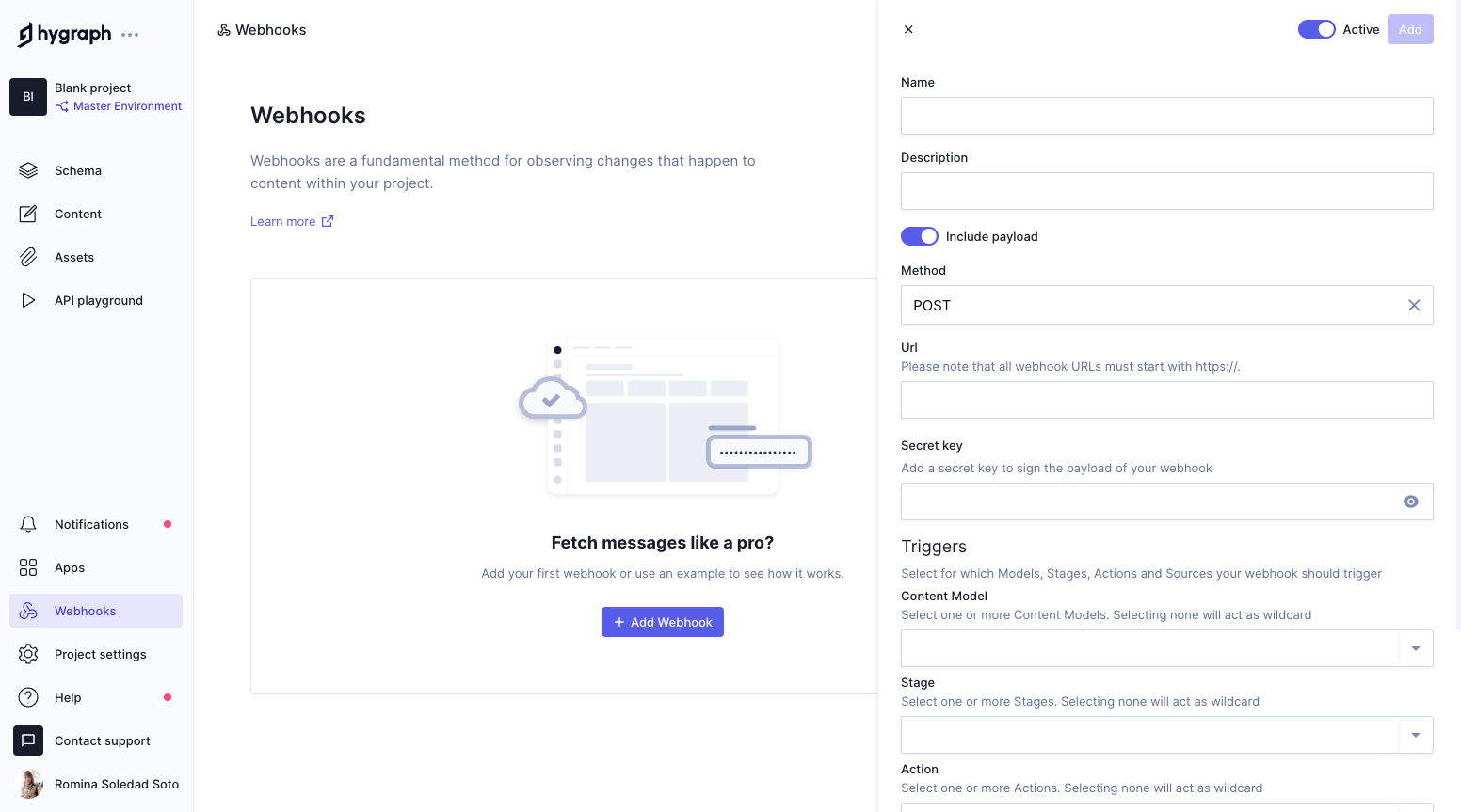
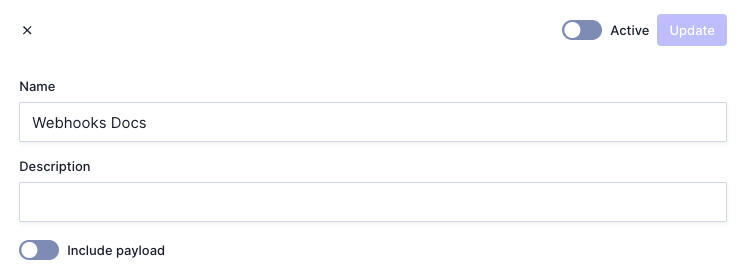
Add webhookscreen will display. Complete the following information:- Name: Name for your webhook.
- Description: Description for your webhook. Optional field.
- Include payload: Switch. True by default. If true, data will be sent via the webhook.
- Method: Dropdown menu that allows you to select an HTTP method from a list. The default value is POST, but you can also select DELETE, GET or PUT.
- URL: Webhook URL. This is information that you will get from the connected app. Please check the corresponding guide for specific information about this.
- Secret key: You can optionally add a secret key to sign the payload of your webhook. The secret key allows the other end to check that the source is genuine. This can be used to verify requests and, for instance, avoid triggering deploys from unknown sources.
- Triggers: This is where you select which Models, Stages, Actions and Sources should trigger your webhook. Each item has a dropdown menu, where you can select one or more options. Selecting none acts as a wildcard, then all models will trigger the webhook. If you're a developer, this document contains some more information on triggers that might be useful to you.
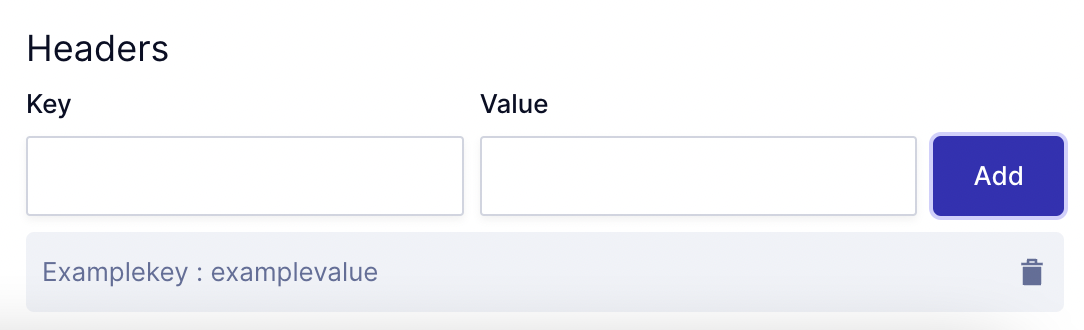
- Headers: Here you can configure your headers by adding additional Key and Value data, then clicking on the
Addbutton. You can add multiple key-value sets, and you can delete the ones you added by clicking on the trash icon. Some endpoints require authentication using API Keys, which could be set here. Gatsby webhook example - Headers
Gatsby webhook example - Headers
#View webhook logs
In your Hygraph project, navigate to Webhooks and click on the View logs link of the webhook you wish to examine. The logs screen will display as a result. This screen allows you to monitor the recent activity of your webhook from the last 7 days.
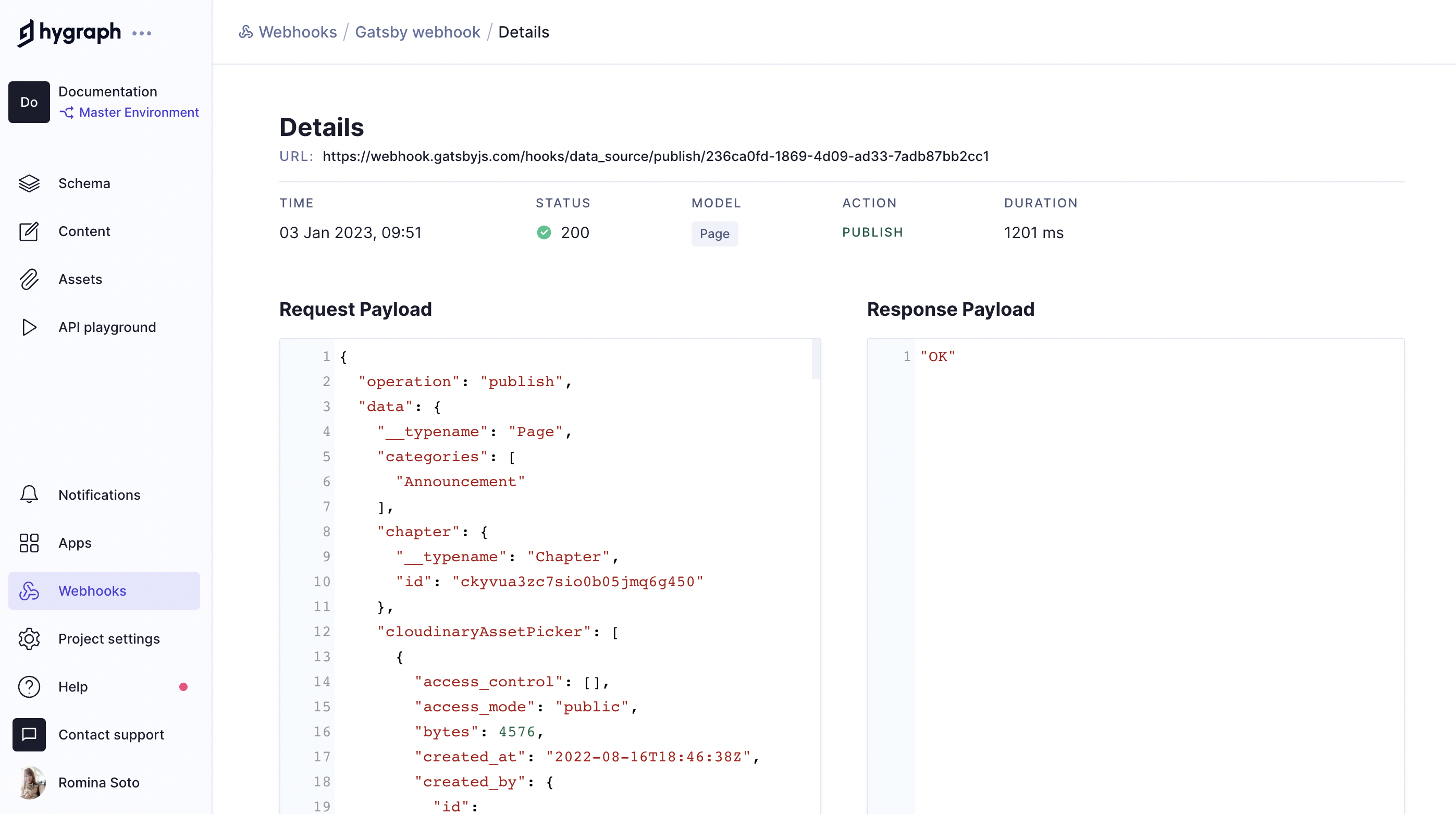
Clicking on a log item displays its details:
 Gatsby webhook example - Log details
Gatsby webhook example - Log details
#Disable or enable a webhook
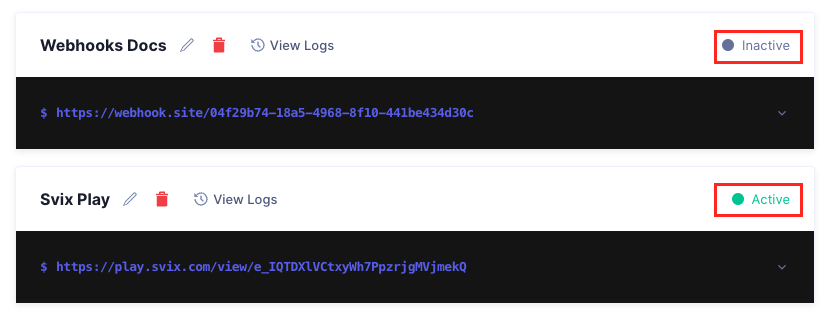
 Webhook status
Webhook status
You can see whether a webhook is set to active or inactive by looking at the upper right corner of the webhook card.
 Disable a webhook
Disable a webhook
To disable or enable a webhook, use the edit button located next to the webhook name to access the detail view, and use the Active switch to set it as active or inactive. Click on Update to save your changes.
#Edit or delete a webhook
![]() Gatsby webhook example - Edit and delete icons
Gatsby webhook example - Edit and delete icons
In your Hygraph project, navigate to Webhooks. For each webhook configured, you'll have a pencil and a trash icon next to the webhook name. Click on the trash icon to delete the webhook, or on the pencil icon to edit its details. You can learn more about each of the fields you can edit here.