About Hygraph
Hygraph is the first GraphQL native, API-first, headless CMS that offers Content Federation. It provides all the capabilities of a headless CMS, which makes it frontend agnostic, with the advantage of also being backend agnostic thanks to its unique Content Federation features. This means that you can create content in Hygraph or source it from other systems as well.
As a frontend and backend agnostic API-first solution, Hygraph enables over 50,000 teams around the world to create, enrich, and deliver content programmatically.
#How it works
As a headless content management solution, Hygraph helps organizations define content structures and empower editorial teams to create content within a defined structure.
You can use our schema builder to create the content structure of your project. You can define your schema by creating models and adding fields, reusable components, and sidebar widgets to them, as well as integrating remote sources and establishing relationships with other models.
Once you have set the content structure of your project, teams can use our content editor to create content of their own, or you can use our Content Federation capabilities to source your content from an external system.
Developers can then deliver this content to any frontend of choice and work with their preferred frameworks (React, Next.js, Vue, etc.), using Hygraph's GraphQL API.
Team collaboration is made easy through the use of our Commenting feature, and different roles ensure your project works smoothly across different teams. Editorial and business teams can add content to the CMS in parallel, while administrators can define granular rights and permissions to ensure governance and security.
#Why choose Hygraph?
While most headless web content management solutions are frontend agnostic, Hygraph stands out by being backend agnostic as well, through Content Federation. You can source content from any backend system into Hygraph, then deliver it to any frontend of your choice using our GraphQL API.
You can connect any web service or API to your Hygraph content model to query and join data across multiple sources with a single GraphQL query.
With our Remote Sources feature, you can access remote content & data through the Hygraph GraphQL API, allowing you to create a single content endpoint without having to migrate everything to a single platform.
With Content Federation, you can unify your stack into a single API, reduce the complexity of your architecture, remove redundant copies of your data and get rid of expensive custom middleware code that glues your services together.
Here's why 1000s of businesses, developers and content teams prefer Hygraph to build innovative digital products:
#Composability
Content Federation and extensibility of the platform allows you to connect data silos into one API endpoint and also to future proof your tech stack.
#Developer tools
Hygraph equips your engineering teams with the tools to build what you need, from simple to complex digital products. Developers can define schemas using low-code content modeling capabilities, then use the rich set of GraphQL APIs, SDKs, integrations and tools that we offer to deliver excellent performance in a sustainable way.
We can integrate with your processes (CI/CD), do the heavy lifting at the backend and connect with systems and frameworks of your choice, while you focus on building the best experience for your users.
#Performance
Build ultra-fast scalable digital products such as media, e-learning, digital event platforms, b2b publishing apps, and any other solution leveraging programmatic and API driven content.
We offer industry leading Graph APIs for content delivery, mutations and content management, as well as a globally distributed infrastructure with advanced caching.
With Hygraph, you can boost web performance, rank higher on Google, increase end-user satisfaction, and support large volumes of globally distributed visitors.
#Enterprise ready
Using Hygraph, you will benefit from enterprise-grade security, compliance, certifications and support. Hygraph is recognized by analysts from Gartner and Forrester, trusted by 1000s, certified and secure - SOC 2 Type 2, GDPR, MACH -, and offers the capabilities needed by large-scale enterprises such as granular permissions, support SLA, etc.
#Use cases support
Hygraph enables the following use cases:
- Programmatic and API driven content: applications where content is not only created by users using the Hygraph UI, but also from other sources by using the API.
- Content rich applications: platforms with large volumes of rich and detailed content (combination of text, videos, images), usually contributed by large content teams or multiple external stakeholders. Examples include media platforms, recipe sites, gaming platforms, etc.
- Content Federation: applications that source content from multiple systems (public APIs such as data about weather or internal systems, etc.) and query it all through one GraphQL API.
- Interactive services: digital products that provide end users with ability to create and submit content; such as self-serve portals, membership platforms, etc.
- Complex schema: applications hosting content with complex structured information and relationships such as statistics publications, public records publications, etc.
#Navigating the CMS
Once you're logged in you'll see a list of all projects you have access to. Clicking on a project will take you to the projects dashboard.
You can navigate between the different sections of the project using the sidebar. These areas are:
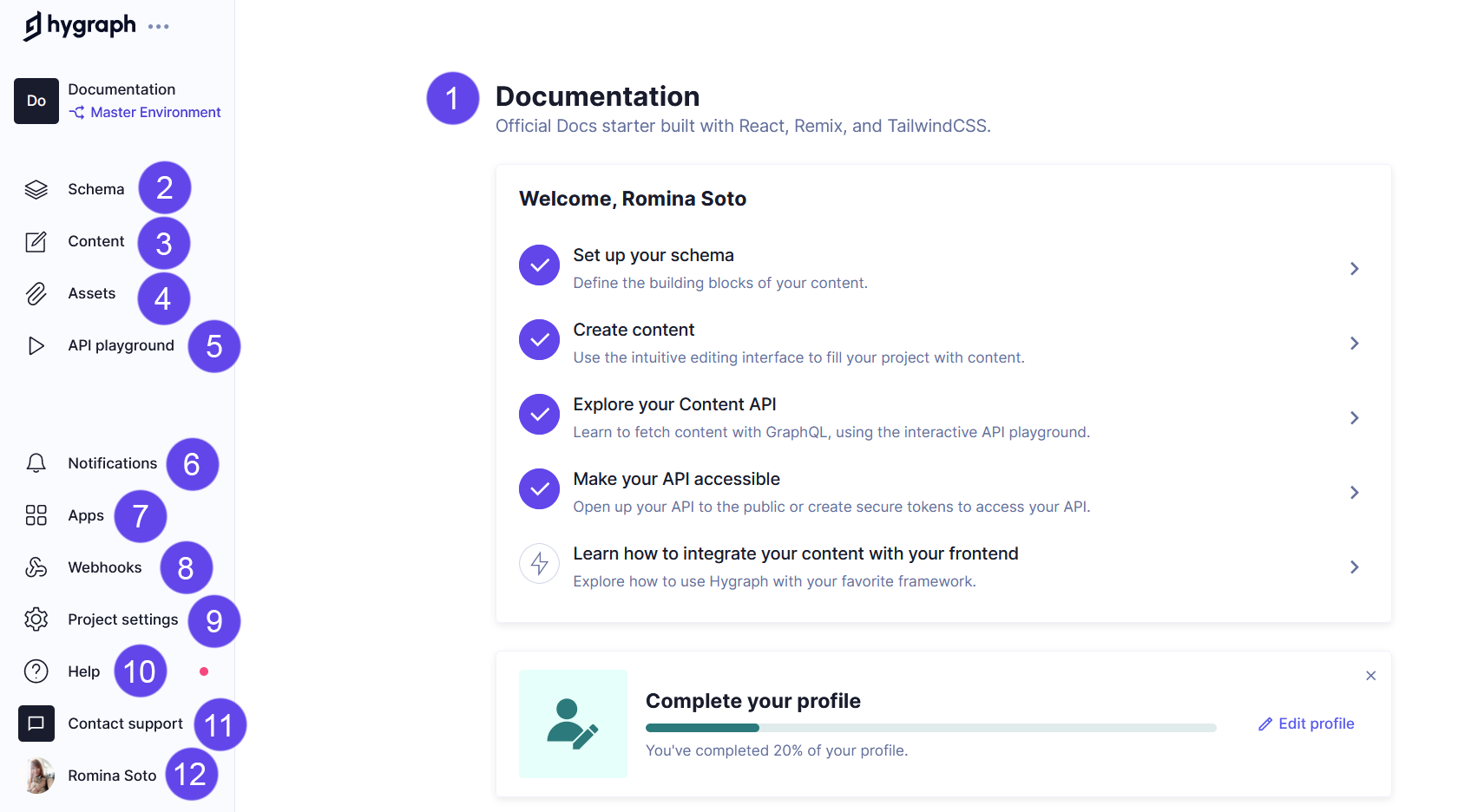
 Project Dashboard
Project Dashboard
| UI Section | What you can do |
|---|---|
| 1. Overview | Home screen with a start guide and links to support, documentation and examples. |
| 2. Schema Editor | Setup of the content models as required by your project. |
| 3. Content Editor | Access existing content, create custom content views, create/ edit content, review content, and publish content. |
| 4. Digital Asset Manager | Tab to manage and upload your assets. |
| 5. API Playground | An API playground where you can test out API calls. |
| 6. Notifications | A section to manage your notifications. |
| 7. Apps | A section to manage apps. |
| 8. Webhooks | A section to manage webhooks. |
| 9. Project Settings | Details about project information, API access, billing, environments, locales and members |
| 10. Help | Documentation on concepts, code examples, reference apps, features etc. |
| 11. Contact support | Hygraph Public Slack Channel |
| 12. User Settings | Logout and User Configuration |
#Section contents
This section offers a contents map to help you readily find what you're looking for.
#Fundamentals
| Document | Contents |
|---|---|
| About Hygraph | Contains information about Hygraph, such as how it works, its advantages and use cases. It also offers information on how to navigate the CMS. |
| Content modeling | Contains information about the basics of content modeling with Hygraph, and why it is important for all projects. |
| Content Federation | Contains information about what Content Federation is and its advantages. |
| Migrating to Hygraph | Contains information about the process of migrating to Hygraph. |
| Glossary | Contains lists of useful Hygraph related concepts and terms. |
#Getting started
| Document | Contents |
|---|---|
| Create a project | Step 1 of our quickstart. Contains step by step information on how to create a project. |
| Create a model | Step 2 of our quickstart. Contains step by step information on how to create a model in your project schema. |
| Add fields | Step 3 of our quickstart. Contains step by step information on how to add fields to a model. |
| Create content | Step 4 of our quickstart. Contains step by step information on how to create a content entry in our content editor. |
| Publish content | Step 5 of our quickstart. Contains step by step information on how to publish content. |
| Query content | Step 6 of our quickstart. Contains step by step information on how to query content in our API Playground using GraphQL. |
| Mutating content | Step 7 of our quickstart. Contains step by step information on how to mutate content in our API Playground using GraphQL. |
| Enable API access | Step 8 of our quickstart. Contains step by step information on how to configure and manage external API access to your content API endpoint. |
#App walkthrough
| Document | Contents |
|---|---|
| Schema editor | Contains information about the schema editor and how to set up content models in your project. |
| Content editor | Contains information on accessing existing content, creating custom content views, creating/editing/reviewing and publishing content. |
| Assets | Contains information about how to manage and upload your assets. |
| API Playground | Contains information about Hygraph's API Playground, which you can use to test out API calls, by experimenting with querying and mutating data. |
| Notifications | Contains information about Hygraph's notifications feature, which informs you of comments assigned or related to you in content entries. |
| Apps | Contains information about our Apps section, where you can manage Hygraph integrations with other apps. You can configure or uninstall apps from your project from this section. |
| Webhooks | Contains information about how to add webhooks to your project's deployment according to triggers you can configure. |
| Project settings | Contains information about your project's global information, and about managing its settings. |
#Resources
- The essential guide to content modeling: A detailed breakdown of what content modeling is and how you can work with it to build meaningful content systems.