Create a model
#Step 1
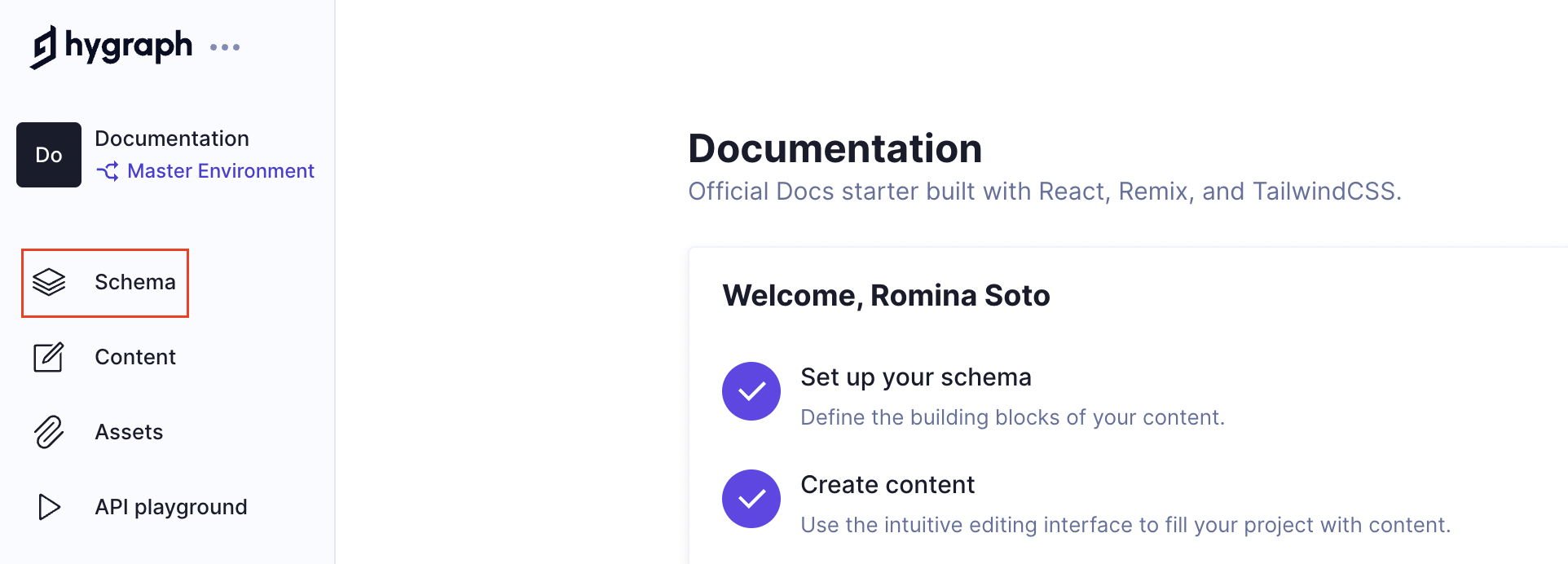
From the sidebar, navigate to the Schema editor.
 Schema Editor
Schema Editor
#Step 2
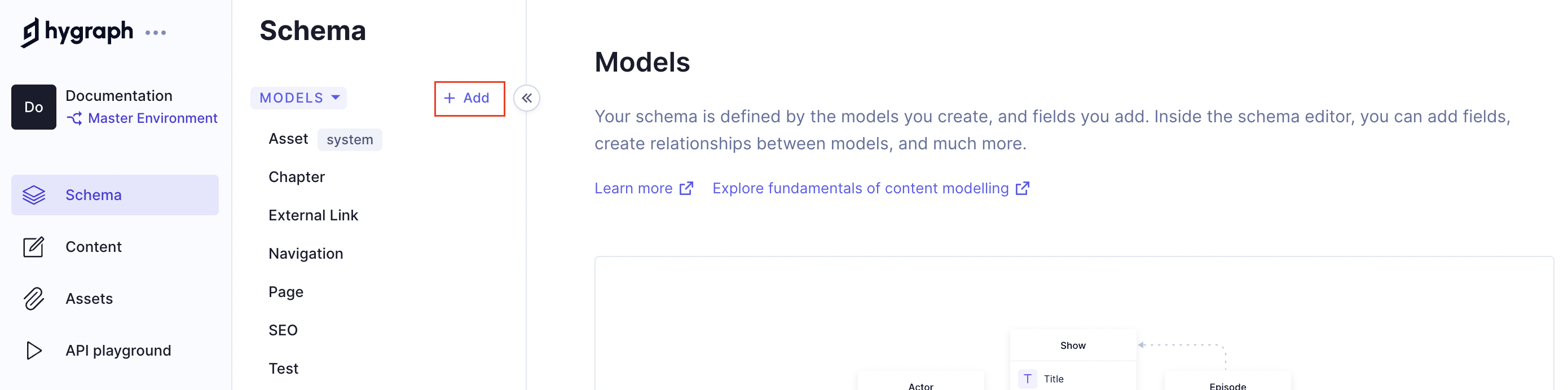
Using the + Add button, create a new Model called Product, keeping the default suggested valuesffor API ID and Plural API ID.
 Add model
Add model
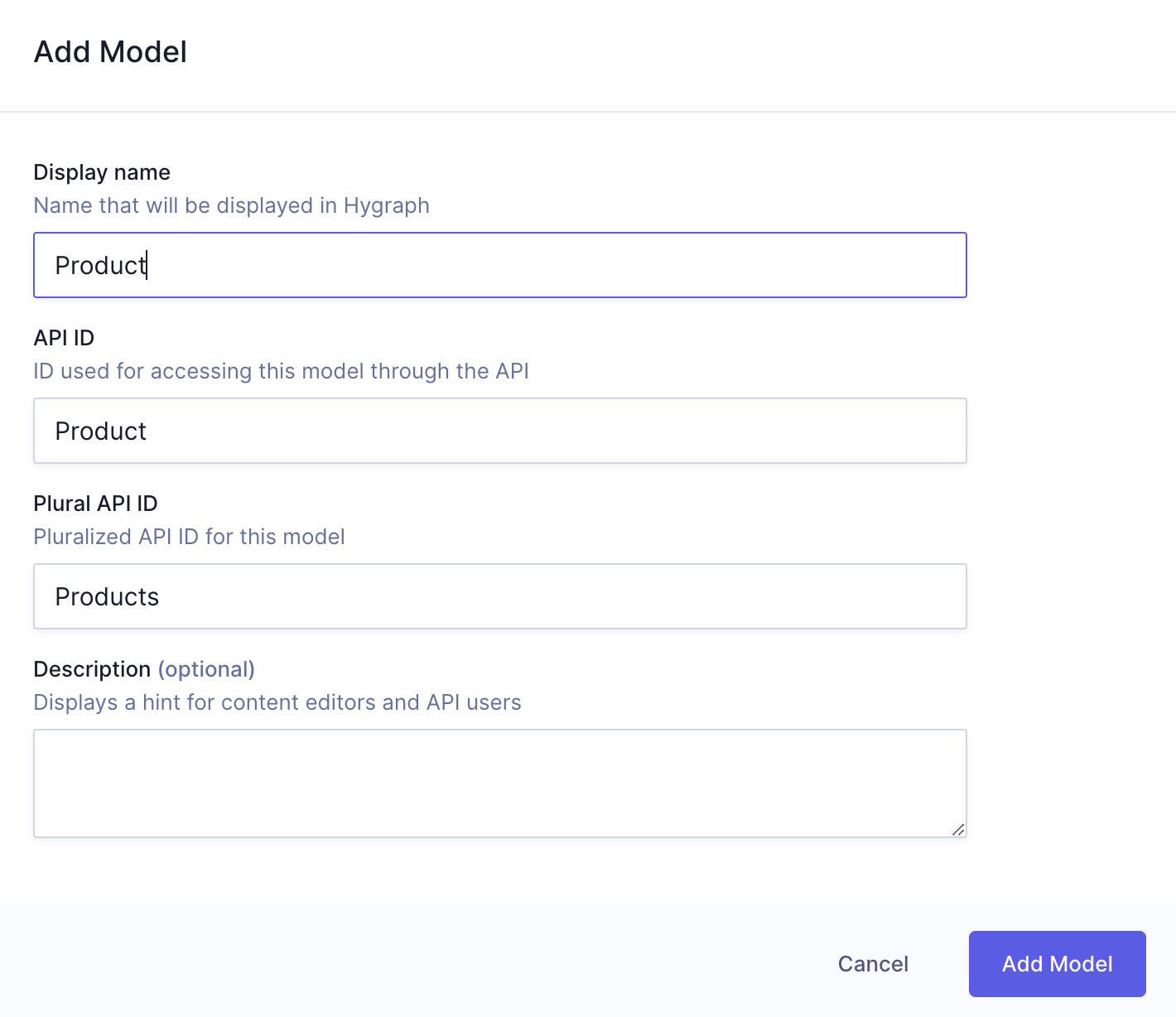
You can optionally set a Description that will show for content editors inside the app, and within the GraphQL API schema.
 Add model screen
Add model screen
Yay! We now have a Product model within our GraphQL schema. This is often thought of as a database "table" or "collection" in NoSQL.